No cenário digital atual, a experiência do usuário e a flexibilidade na gestão de conteúdo são fatores decisivos para o sucesso de qualquer projeto online. Para atender às demandas de um mercado cada vez mais omnichannel e dinâmico, os Headless CMS têm ganhado destaque ao separar o gerenciamento de conteúdo da camada de apresentação. Venha conhecer o conceito, as vantagens, desafios e tendências dessa tecnologia, além de exemplos reais de empresas que já a adotam e uma comparação com os CMS tradicionais.
1. Conceito e Funcionamento
O que é um Headless CMS?
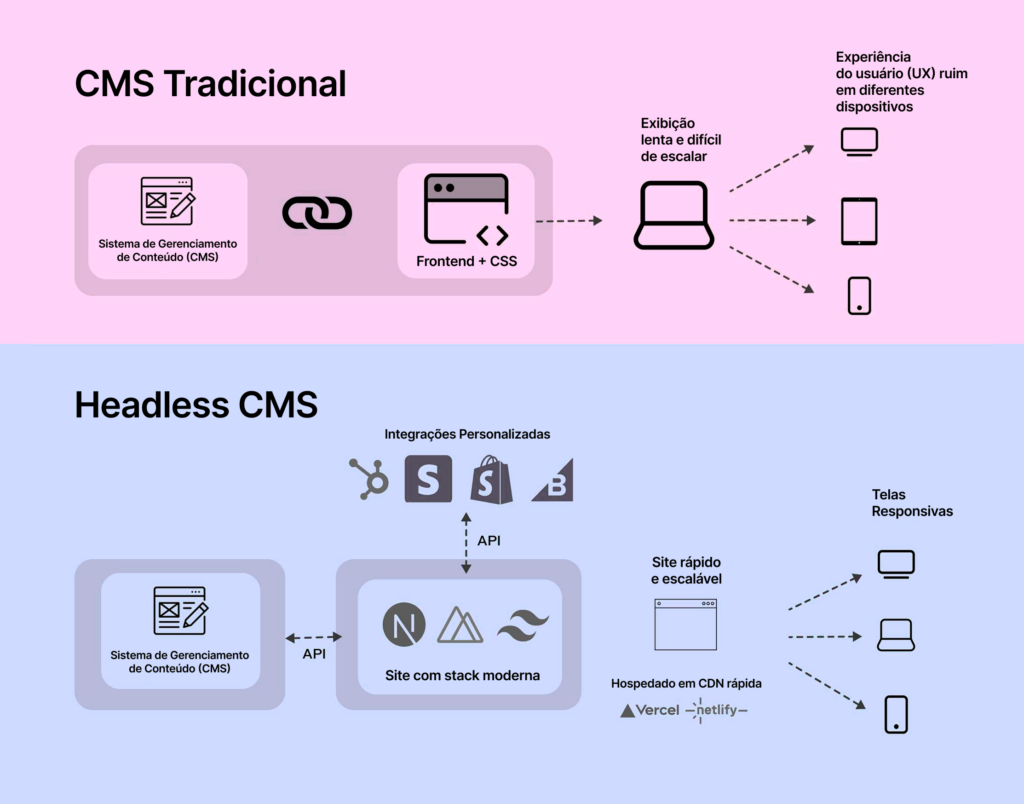
Um Headless CMS é um sistema de gerenciamento de conteúdo que dissocia o back-end (onde o conteúdo é criado, armazenado e gerenciado) da camada de front-end (responsável pela apresentação visual). Em vez de impor um layout fixo ou “cabeça”, essa arquitetura utiliza APIs (REST ou GraphQL) para entregar dados a qualquer dispositivo ou aplicação – seja um site, aplicativo móvel, dispositivo IoT ou outra interface digital.
Esse modelo reforça a importância das APIs como ponte entre diferentes tecnologias, conceito essencial para a integração de sistemas modernos (entenda mais sobre APIs aqui).
Vantagens e Desafios
Vantagens:
- Flexibilidade: Desenvolvedores podem escolher a tecnologia de front-end que melhor se adapta ao projeto, como React, Vue ou Angular. Essa liberdade é reforçada pela integração com arquiteturas JAMStack, que permitem pré-renderização e distribuição rápida por meio de CDNs.
- Escalabilidade: A separação entre back-end e front-end facilita a ampliação de recursos para atender a picos de tráfego sem comprometer a performance.
- Segurança: Com o front-end desacoplado, a superfície de ataque é reduzida, tornando o sistema mais seguro contra invasões.
- Omnichannel: Possibilita a entrega de conteúdo consistente e personalizado em diversos canais, enriquecendo a experiência do usuário.
Desafios:
- Curva de Aprendizado: Equipes acostumadas a CMSs tradicionais podem necessitar de tempo para se adaptar a um novo modelo de gestão e integração.
- Ferramentas de Edição: A ausência de uma “cabeça” pronta exige que a camada de apresentação seja construída do zero, o que pode ser um desafio para equipes sem experiência em desenvolvimento front-end.
- Integração com Sistemas Legados: A migração e a integração com ambientes existentes demandam planejamento e, muitas vezes, customizações específicas.
2. Integração com Frameworks Modernos
Arquitetura JAMStack
A abordagem JAMStack (JavaScript, APIs e Markup) tem se consolidado como uma alternativa para o desenvolvimento de sites rápidos, seguros e escaláveis. Um Headless CMS encaixa-se perfeitamente nesse modelo, pois permite que o conteúdo seja pré-renderizado e distribuído via CDN, melhorando a performance e a experiência do usuário. Esse tipo de tecnologia já está revolucionando diversas áreas, assim como as Progressive Web Apps têm feito ao proporcionar maior velocidade e experiência aprimorada para os usuários (saiba mais sobre PWAs).
Integração com React, Vue e Angular
Frameworks modernos como React, Vue e Angular são frequentemente utilizados para construir interfaces dinâmicas e interativas. Ao consumir dados de um Headless CMS via APIs, os desenvolvedores podem criar componentes que se atualizam em tempo real sem a necessidade de recarregar a página. Essa integração possibilita experiências altamente personalizadas e responsivas, onde cada atualização de conteúdo pode ser refletida instantaneamente na interface do usuário.
3. Casos de Uso e Exemplos Reais
Exemplos Práticos
Empresas de diversos segmentos já estão colhendo os benefícios do Headless CMS:
- E-commerce: Grandes lojas online, como a Nike e a Adidas, utilizam Headless CMS para gerenciar catálogos de produtos e oferecer experiências de compra personalizadas. A separação entre gerenciamento de conteúdo e interface permite atualizações rápidas e integração com plataformas de pagamento e marketing.
- Portais de Notícias: Organizações de mídia, como a BBC e o The New York Times, adotaram Headless CMS para distribuir notícias e artigos simultaneamente em sites, aplicativos móveis e dispositivos conectados, garantindo atualizações em tempo real e melhor performance.
- Agências Digitais: Diversas agências têm migrado para soluções headless para criar sites modernos e altamente customizados, sem as limitações impostas pelos CMS tradicionais. Essa flexibilidade permite a criação de experiências inovadoras e sob medida para cada cliente.
Além desses exemplos internacionais, empresas brasileiras também estão aderindo a essa tecnologia para potencializar suas estratégias digitais, acompanhando o movimento que já vem ganhando espaço no país.

4. Comparação com CMS Tradicionais
CMSs tradicionais, como WordPress, Drupal e Joomla, oferecem uma solução “tudo-em-um”, na qual o conteúdo e a apresentação estão fortemente acoplados. Embora sejam ótimos para projetos simples e rápidos, essas plataformas apresentam algumas limitações. No entanto, o WordPress tem buscado acompanhar a evolução do mercado, permitindo implementações Headless através de sua REST API (veja mais sobre WordPress aqui).
- Performance: CMSs tradicionais podem sofrer com lentidão em picos de tráfego, enquanto Headless CMS, ao utilizar CDNs e pré-renderização, entregam páginas muito mais rápidas.
- Segurança: A integração estreita entre front-end e back-end em sistemas tradicionais aumenta a exposição a vulnerabilidades. O modelo headless, com sua arquitetura desacoplada, minimiza esses riscos.
- Flexibilidade: Enquanto os CMSs tradicionais limitam o design ao seu tema ou template, o Headless CMS permite que os desenvolvedores escolham as melhores tecnologias de front-end e personalizem a experiência do usuário de forma integral.
- Escalabilidade: A separação entre gerenciamento de conteúdo e apresentação facilita a expansão do sistema sem afetar a performance, algo essencial para empresas que precisam atender a um grande número de acessos simultâneos.
5. Tendências e Futuro do Headless CMS
O mercado digital está em constante evolução e o Headless CMS se posiciona como uma solução preparada para os desafios futuros. Entre as principais tendências, destacam-se:
- Integração com Inteligência Artificial
- Crescimento do Omnichannel
- Melhorias nas Interfaces de Edição
- Adoção em Larga Escala
Para agências e desenvolvedores, investir em um Headless CMS significa apostar em uma tecnologia escalável e preparada para o futuro da web.
Conclusão
Os Headless CMS estão transformando a forma como o conteúdo é gerenciado e distribuído na web, proporcionando uma flexibilidade e escalabilidade que os CMSs tradicionais não conseguem oferecer. Com a capacidade de integrar-se a tecnologias modernas e entregar experiências omnichannel, essa abordagem se mostra ideal para projetos que buscam performance, segurança e personalização.
Seja para e-commerce, portais de notícias ou projetos digitais inovadores, a adoção de um Headless CMS permite que empresas se adaptem rapidamente às mudanças do mercado e ofereçam experiências digitais de alta qualidade.
Transforme seu site com um Headless CMS poderoso com a Dorck Coding!
Somos especialistas em desenvolvimento de Headless CMS e podemos te ajudar a construir uma solução moderna, escalável e eficiente para gerenciar seu conteúdo. Nossa equipe experiente trabalha com tecnologias como Strapi, Contentful e Sanity, garantindo integração perfeita com qualquer frontend, seja React, Vue ou Angular.
Entre em contato conosco hoje mesmo e descubra como um Headless CMS pode transformar a forma como você gerencia e entrega conteúdo para seus usuários!